
Grandes descobertas!!
Aí vai o código...
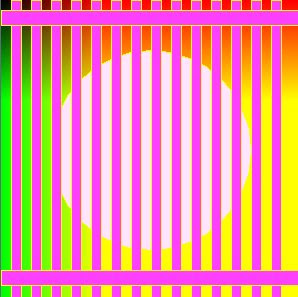
size (300, 300);
colorMode(RGB, 100);
for (int i = 0; i <
for (int j = 0; j <>
stroke(i, j, 0);
point(i, j);
}
}fill (150, 90, 255);
ellipse(150, 150, 200, 200);
fill (255, 25, 120);
rect (10, 0, 10, 300);
fill (255, 25, 120);
rect (30, 0, 10, 300);
fill (255, 25, 120);
rect (50, 0, 10, 300);
fill (255, 25, 120);
rect (70, 0, 10, 300);
fill (255, 25, 120);
rect (90, 0, 10, 300);
fill (155, 25, 255);
rect (110, 0, 10, 300);
fill (155, 25, 255);
rect (130, 0, 10, 300);
fill (155, 25, 255);
rect (150, 0, 10, 300);
fill (155, 25, 255);
rect (170, 0, 10, 300);
fill (155, 25, 255);
rect (190, 0, 10, 300);
fill (155, 25, 255);
rect (210, 0, 10, 300);
fill (155, 25, 255);
rect (230, 0, 10, 300);
fill (155, 25, 255);
rect (250, 0, 10, 300);
fill (155, 25, 255);
rect (270, 0, 10, 300);
fill (155, 25, 255);
rect (0, 10, 300, 15);
fill (155, 25, 255);
rect (0, 270, 300, 15);

Nenhum comentário:
Postar um comentário